1)界面规范
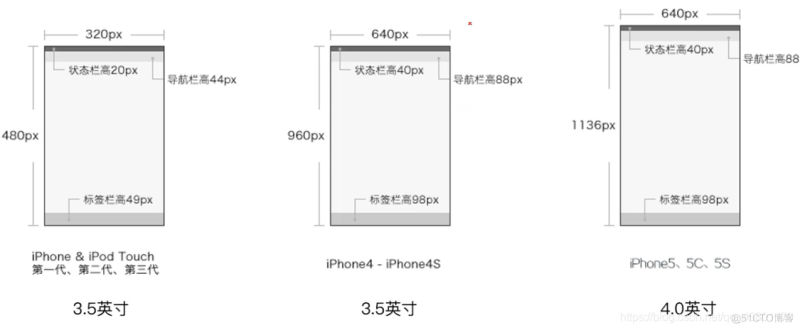
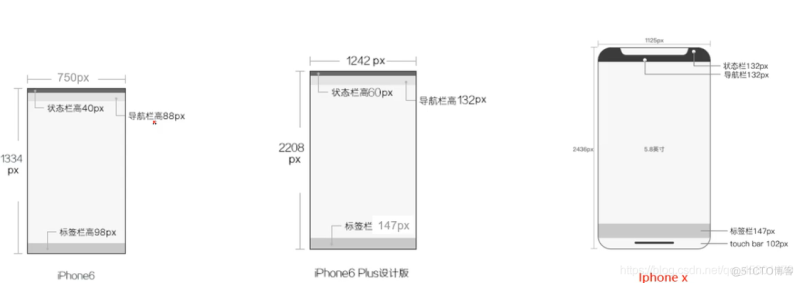
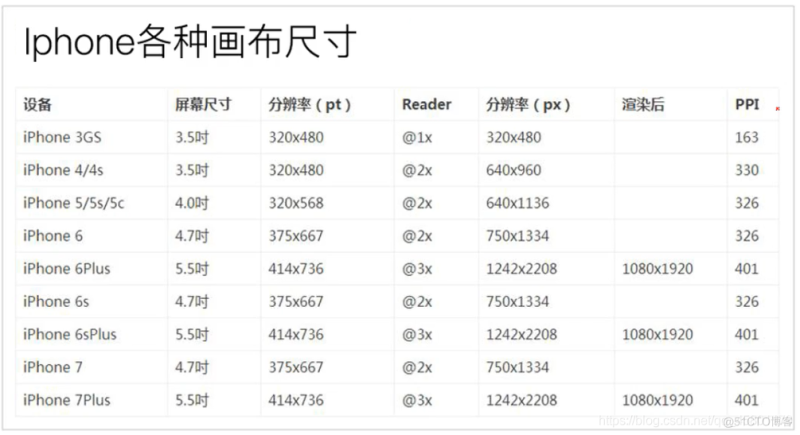
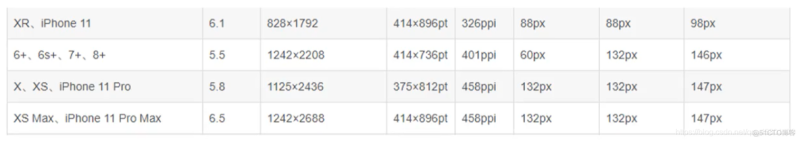
不同屏幕规格:




背景:#f5f5f5 #eeeeee #efeff4
分隔线:1px#000000不透明度10% #dddddd、#cccccc
分隔条:20px
列表高:100-120px
2)图标规范
1)启动图标要求的设计尺寸:1024*1024 圆角180px(系统要求)
主屏幕中的APP图标:120px,半径25px(实际)
默认搜索页显示的APP图标:40px,半径:10px(实际)
设置中的APP图标:58px,半径10px(实际)
spotlight搜索中的APP图标:120px,半径25px(实际)
2)功能图标
导航栏中的图标:44px
标签栏/工具栏中的图标:44px
1)种类:苹方

2)字号
导航栏:36-38px 主题副标题
正文:28-34px 说明性文字
标签栏:22-24px 提示性文字
3)间距
字间距:默认
行间距:字号*1.3-1.5倍
4)颜色
主文:#333333
副文:#666666
提示文:#999999
这可以作为调色的基础,然后自己适当微调!!!
1)智能手机传感器
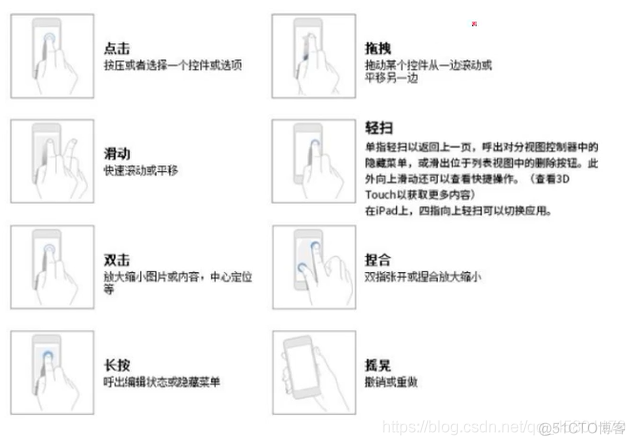
2)iOS交互指南


1)导航机制
安卓:应用无顶部左边的返回键,依赖虚拟返回键
IOS:顶部左边的返回键
全面屏的普及,除了顶部左边的返回键,安卓/IOS都出现了滑动返回
2)界面布局
安卓:操作放在顶部,避免误操作(底部虚拟键的影响)
IOS:操作放在底部标签栏,便于用户操作
3)操作方式
a.安卓:
单项删除:长按
b.IOS:
单项删除:左滑
4)特色
安卓:壁纸自定义/软件小挂件,iOS只能用系统自带的,IOS14之后推出应用小组件
安卓:主题图标
栏,便于用户操作
3)操作方式
a.安卓:
单项删除:长按
b.IOS:
单项删除:左滑
4)特色
安卓:壁纸自定义/软件小挂件,iOS只能用系统自带的,IOS14之后推出应用小组件
安卓:主题图标
